DELI=KOINE Service Site


技術評論社の編集さんにお声がけ頂き、HTML の書籍を執筆させて頂きました。 一般的な初学者向けの Web 制作の本では、HTML と CSS をセットで学習する内容が多いですが、この本では HTML だけに特化した、424 ページの内容となっております。要素の解説は 3 ステップで解説しており、ステップ 1 では、その要素が使われているところや要素の必要性を解説し、ステップ 2 で、その要素の使い方や注意点をサンプルを交えて紹介しています。そしてステップ 3 で、その要素を実際に使ってみるという演習を行います。詰まりやすいポイントや大切なところは会話形式で解説しており、初学者の方に読んで頂きやすい工夫を行いました。
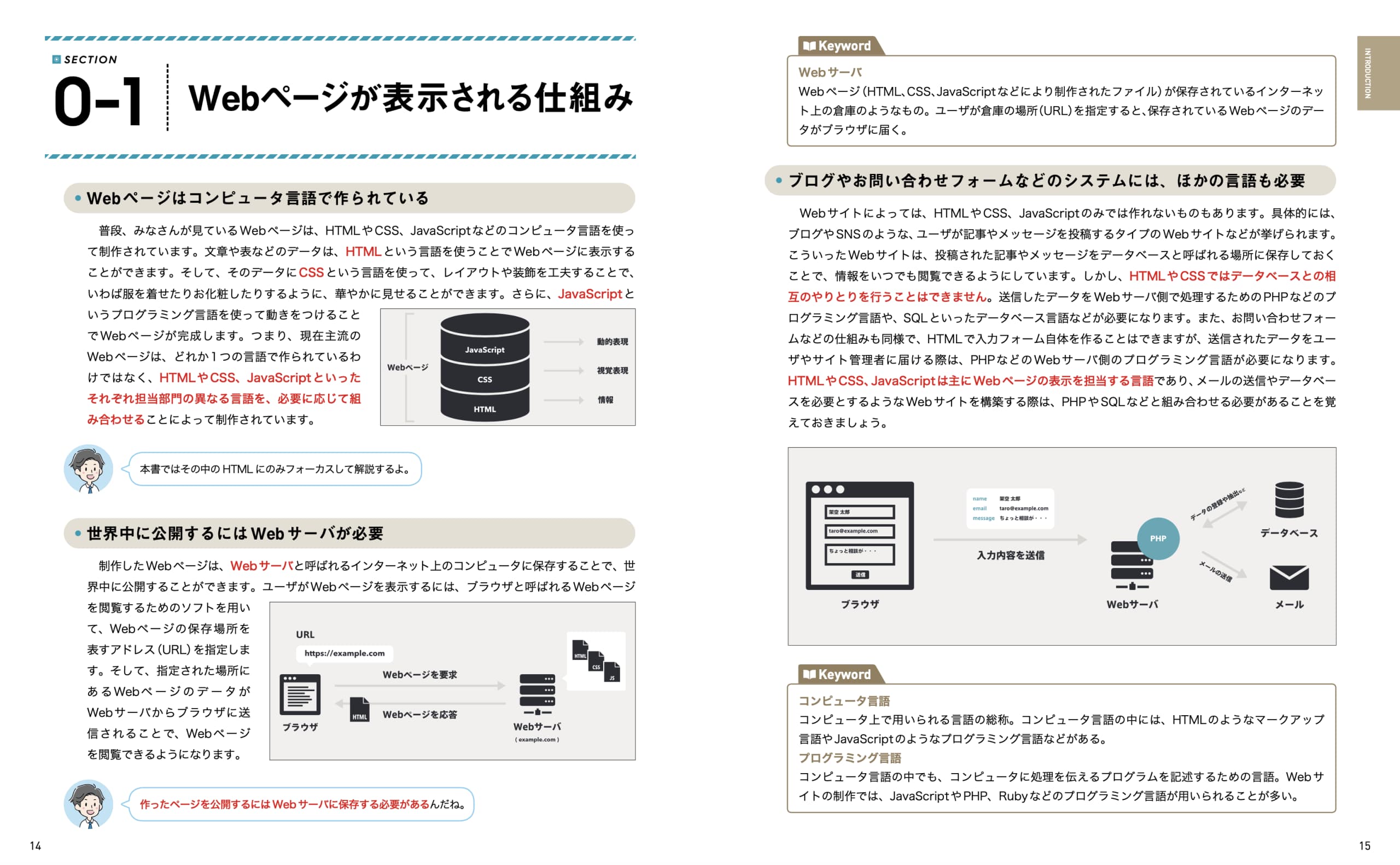
「Introduction」では、Web ページの見える仕組みや、HTML、CSS、JavaScript の役割、Web サイトを構築するために必要な学習環境などについて解説させて頂きました。ここで、これから HTML を学習していくための前提知識を身につけるといった感じです。

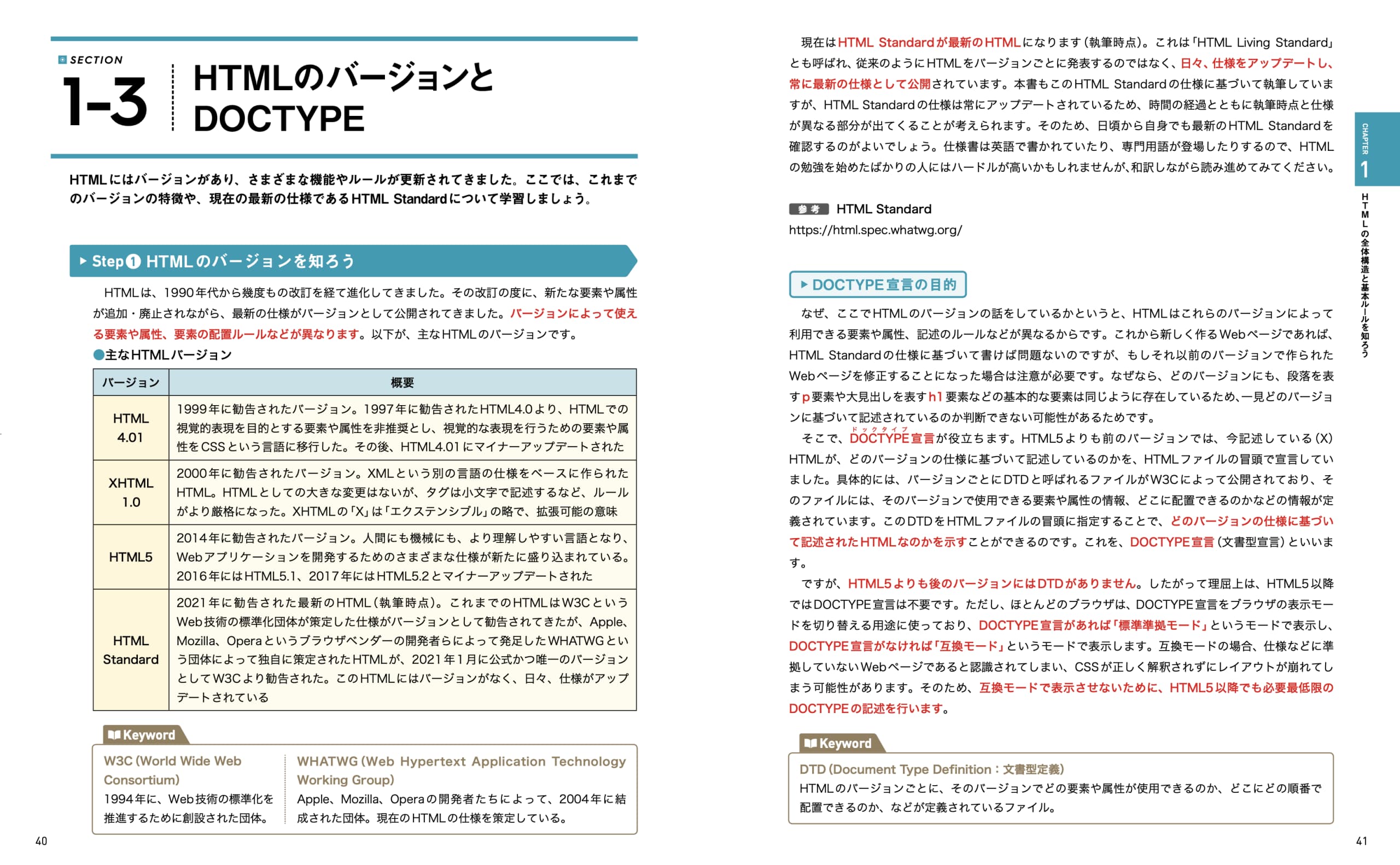
「Chapter1」では、HTML の全体構造の要素について解説しています。html 要素、head 要素、body 要素、title 要素など、どの HTML ファイルにも登場するであろう要素の解説や、よく「とりあえず書いておく」と解説されがちな、DOCTYPE や、meta 要素を使っての文字エンコーディングの指定などについてもその必要性を深堀りしました。

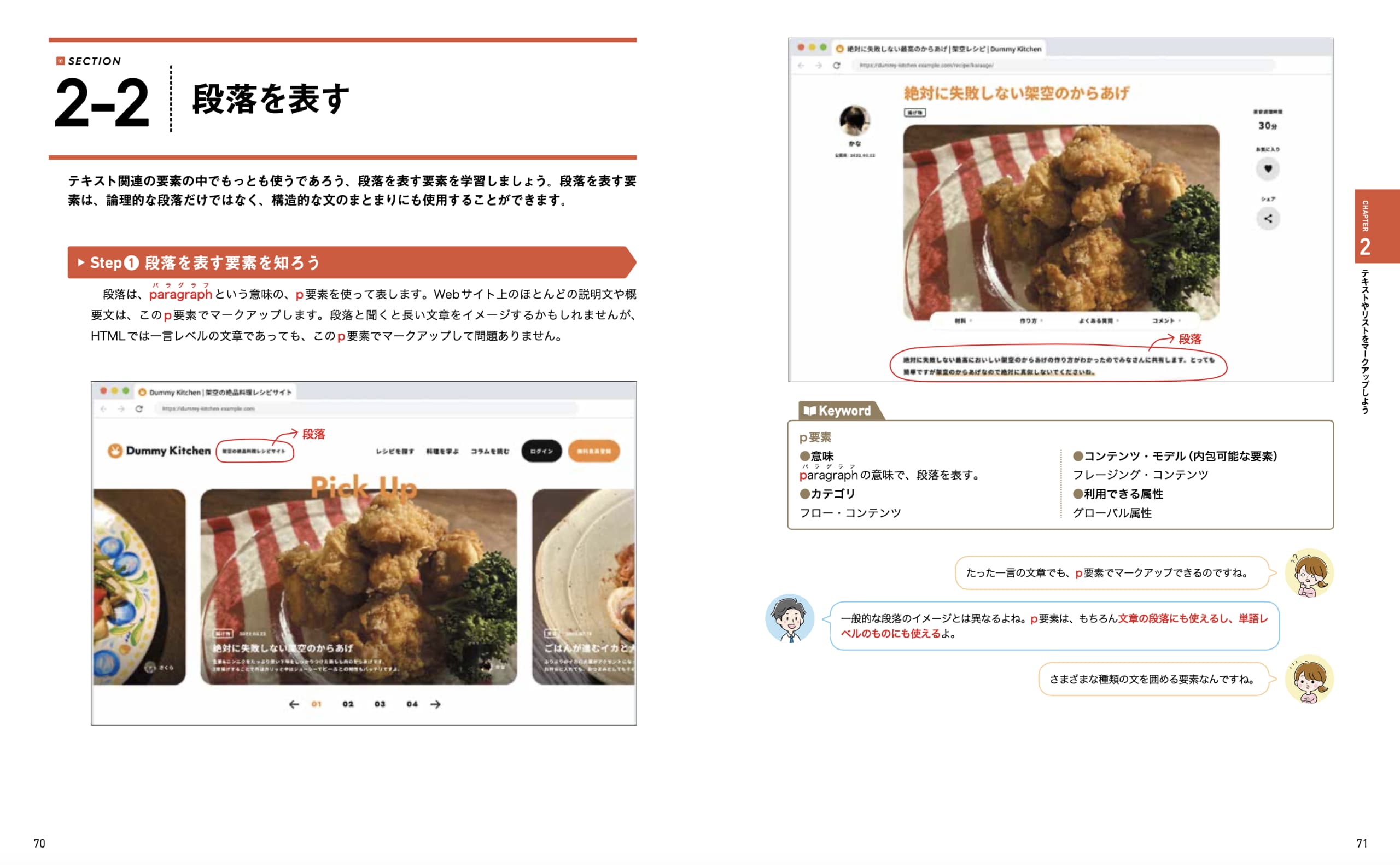
「Chapter2」では、よく使うテキストやリスト関連の要素を解説しました。見出しである、h1 - h6 要素や段落の p 要素などの基本的な要素も、数ページを使って解説していて、その使い方や注意点などをサンプルや会話を交えて深堀りしました。

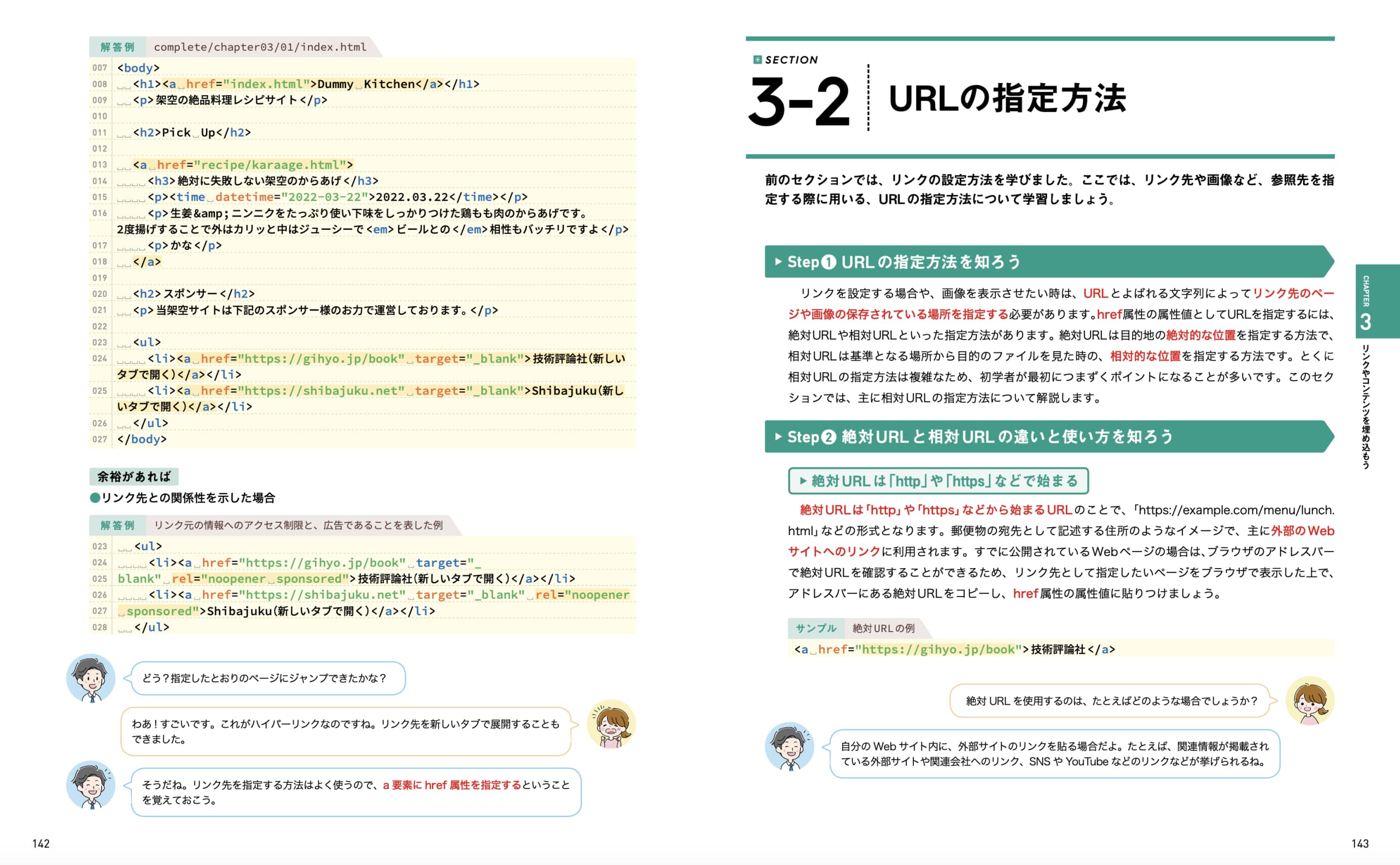
「Chapter3」では、リンクと画像などの埋め込みコンテンツについて解説しています。リンクで使う a 要素は、target 属性や、rel 属性なんかも解説しました。初学者の方が詰まりやすい、URL の指定方法もカラオケ店の例えを用いながら説明しています。埋め込みコンテンツに関しては画像はもちろんですが、動画や外部コンテンツの埋め込み方法も紹介し、視覚的に情報を得ることが困難なユーザーに対しての対応などについても書かせて頂きました。

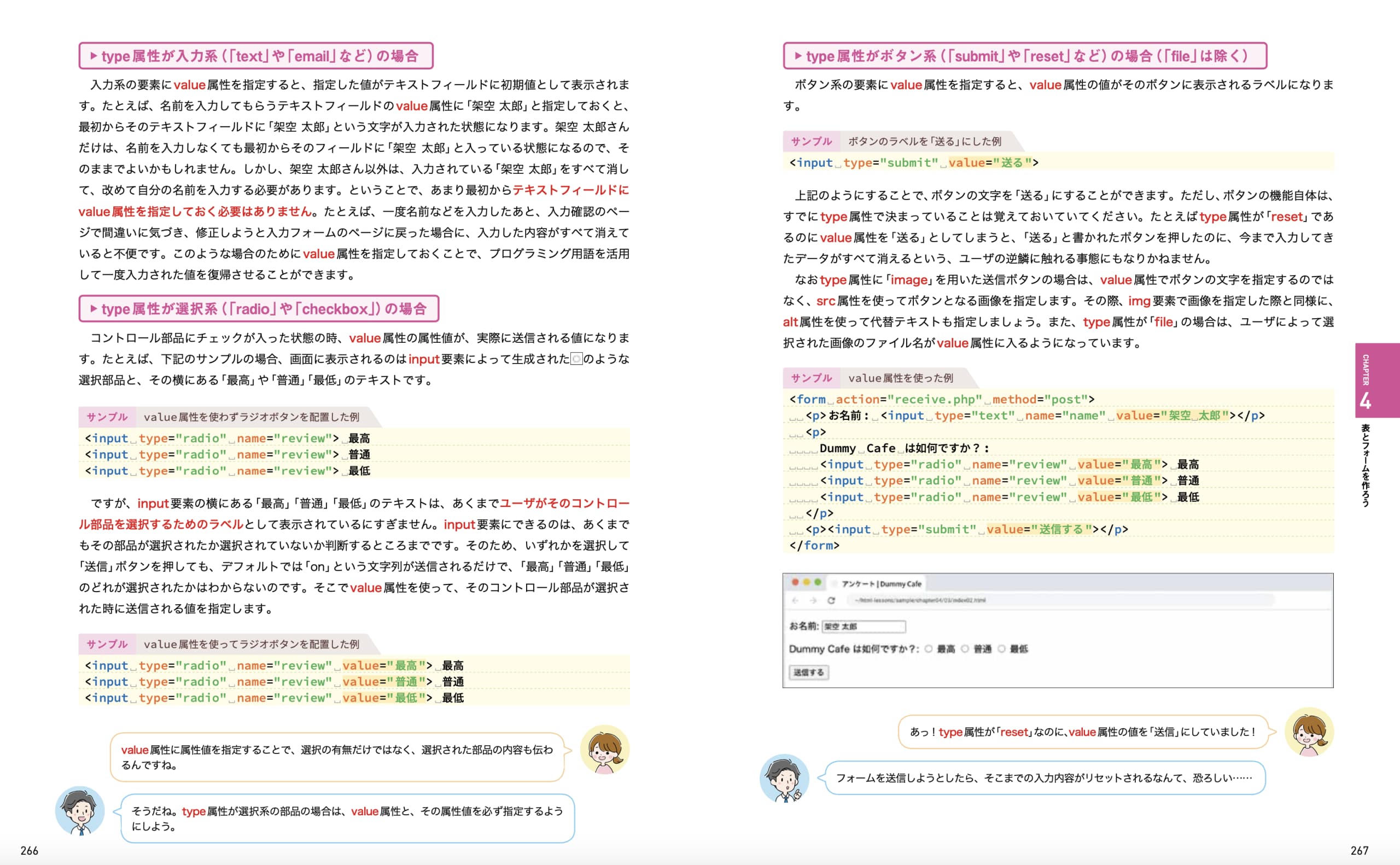
「Chapter4」は、テーブルとフォーム関連の要素についてです。テーブルやフォームは初学者の方が詰まりやすいポイントになるためできるだけわかりやすく、じっくりと解説させて頂きました。とくにフォームは登場する要素や属性が多いため、それぞれの役割や必要性について、アクセシビリティやユーザービリティの観点からも書かせて頂きました。

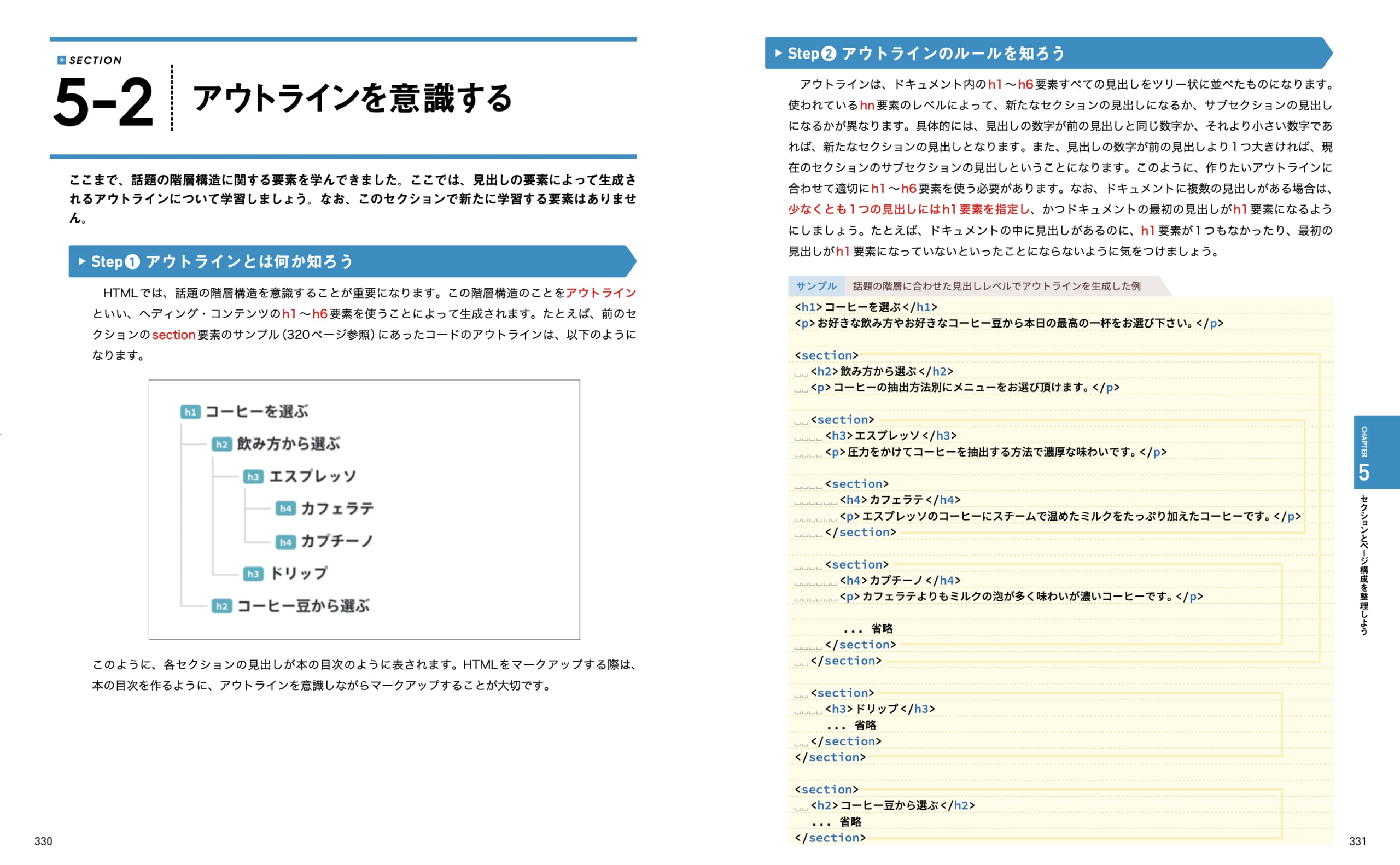
「Chapter5」は、HTML5 から登場したセクショニング・コンテンツやページやセクションの構造を示す要素について解説しました。話題の範囲を明示する section 要素をはじめ、article、aside、nav 要素の使い方や使い分けを解説したり、見出しによるアウトラインの生成方法の話もここで深く紹介させて頂きました。header、footer、main、address 要素についても、このチャプターで紹介しています。

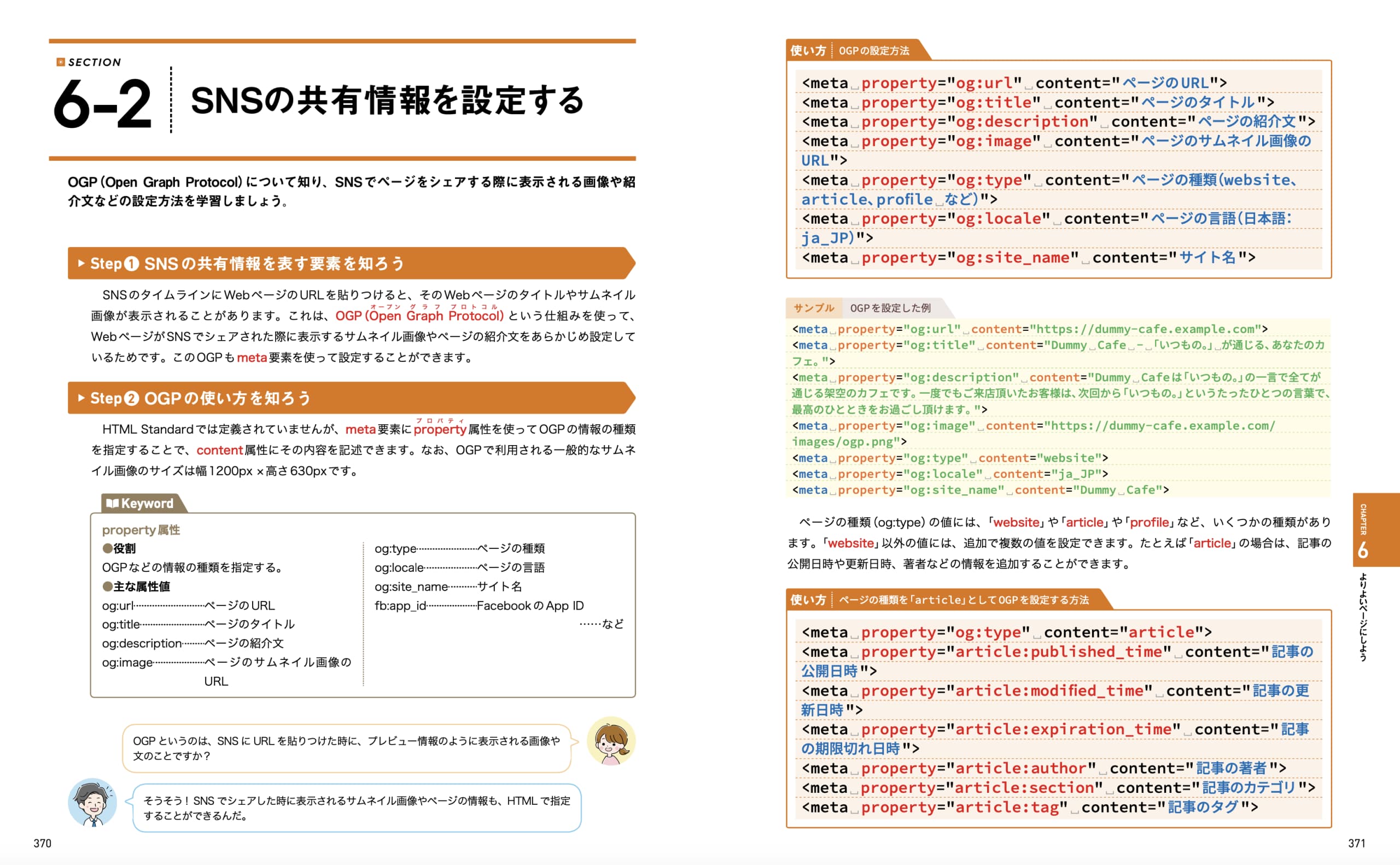
「Chapter6」は、meta 要素や link 要素など、主に head 要素の中で使う要素について解説しました。ページの紹介文の書き方や、SNS にサイトを共有する際に表示される OGP、ブラウザのタブに表示されるファビコンについてもこのチャプターで紹介しています。

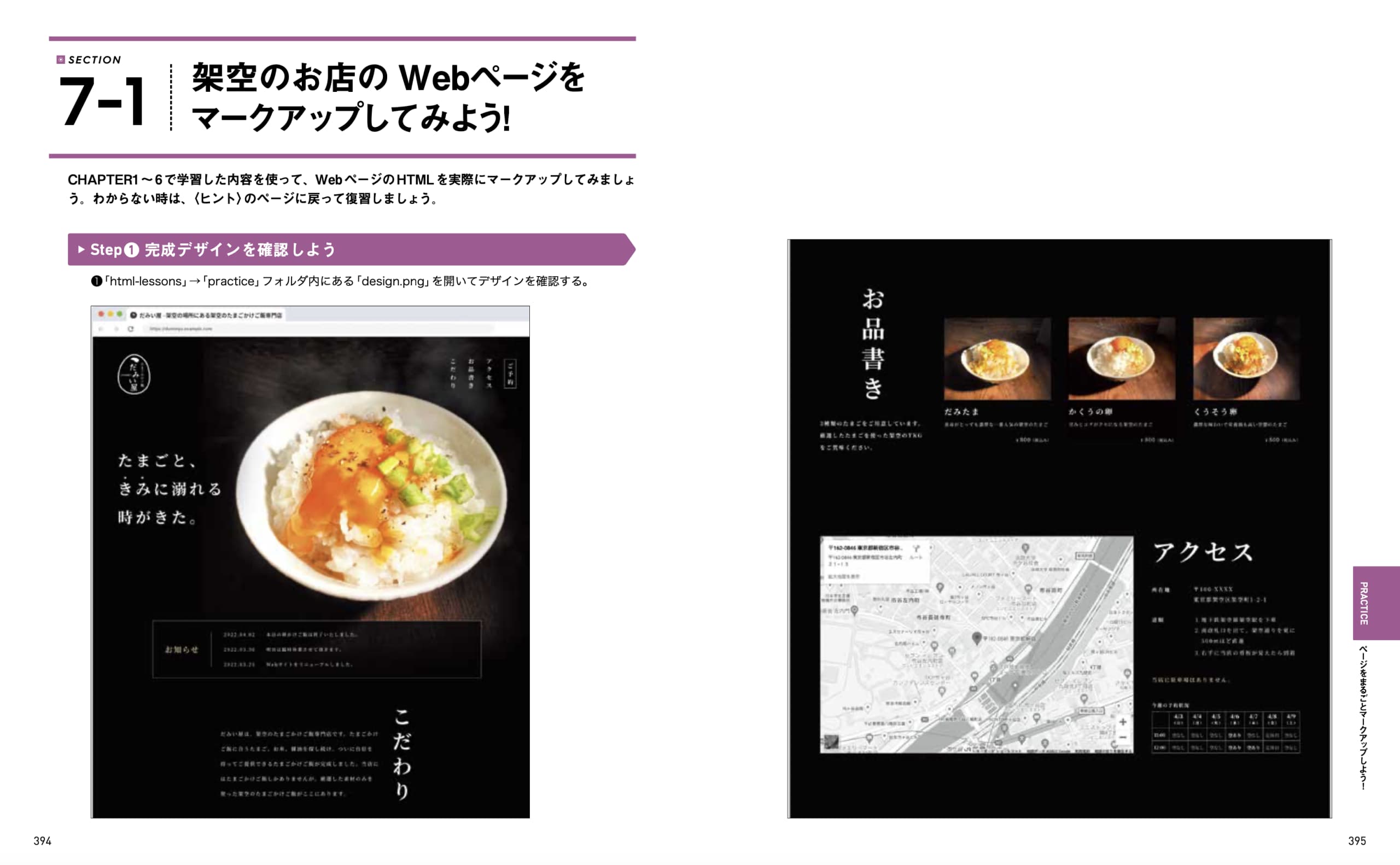
「Practice」では、ここまで紹介してきた要素を活用して、架空のたまごかけご飯専門店「だみい屋」の Web ページをまるごとマークアップしてみる演習となっています。ここまでの理解度や習得度を、実際にマークアップしながらチェックして頂けます。